Tutorial: Statische Seiten mit dem Perl Template Toolkit und Bootstrap – Teil 2: Hello [% bootstrap %]!
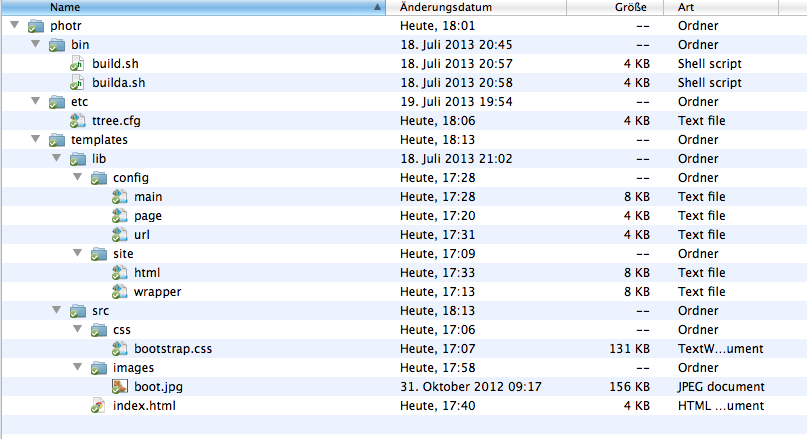
Als erstes möchte ich die Ordnerstruktur des letzten Tutorials ein wenig aufräumen. Da ich die fertigen Seiten sofort in das Wurzelverzeichnis meines (lokalen) Webservers kopieren lasse, benötigen Sie die Ordner html und images nicht (mehr). Sie können sie einfach löschen. Dafür legen Sie bitte unterhalt von templates/src zwei neue Verzeichnisse an: Einmal ein Verzeichnis images als Ersatz für das soeben gelöschte und dann ein Verzeichnis css, schließlich soll dieses Tutorial ja das CSS-Framework Bootstrap nutzen und das müssen Sie auch irgendwo ablegen. Die Ordnerstruktur Ihres Projektes sollte nun im Wesentlichen so aussehen:

Daß Sie in diesem Screenshot Dateien sehen, die Sie noch nicht kennen, ignorieren Sie erst einmal. Ich komme weiter unten darauf zurück.
Als nächstes gehen Sie zur Downloadseite von Bootstrap und laden sich das Framework herunter. Nach dem Entpacken der .zip-Datei sollten Sie folgende Dateien sehen:
- Im Ordner
css:- bootstrap-responsive.css
- bootstrap-responsive.min.css
- bootstrap.css
- bootstrap.min.css
- Im Ordner
img:- glyphicons-halflings-white.png
- glyphicons-halflings.png
- Im Ordner
js:- bootstrap.js
- bootstrap.min.js
Sie sehen, bei den CSS- und JavaScript-Dateien gibt es jeweils eine formatierte und eine gepackte Version, letztere erkenntlich an dem Suffix min. Ich ziehe es vor, während der Entwicklung mit der formatierten Version zu arbeiten, da ist der Quelltext gut lesbar. Wenn die Site dann fertig ist, kann man sie ja durch die gepackte Version ersetzen, aber da meine Seiten eigentlich permanent under construction sind … Außerdem ist die Platzersparnis – zumindest bei der CSS-Datei – nicht wirklich bedeutend. Zuerst einmal benötigen Sie nur die Datei bootstrap.css, die Sie bitte in das soeben angelegte css-Verzeichnis kopieren. Heben Sie die anderen Dateien aber gut auf, Sie werden sie sicher noch brauchen.
Als nächstes muß dem Template Toolkit mitgeteilt werden, wie es mit der CSS-Datei zu verfahren hat. Die einfachste Lösung wäre es, sie einfach wie Bilder kopieren zu lassen, aber dann verlieren Sie für CSS-Dateien die Möglichkeiten der Programmierung und Variablen-Ersetzung, die in einigen Fällen doch sehr nützlich sein kann. Daher öffnen Sie bitte die Datei bootstrap.css und tragen in die erste Zeile, noch vor den Kommentaren, dieses ein:
[% META type = 'text' %]
Damit haben Sie einen type für diese Datei festgelegt und jetzt müssen Sie TT2 nur noch mitteilen, was es mit diesem type anfangen soll. Darum legen Sie bitte in dem Verzeichnis lib/config/site eine Datei namens html an, in die Sie folgendes hineinschreiben:
<!DOCTYPE html>
<html lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="generator" content="TT2" />
<title>[% template.title %]</title>
<link rel="stylesheet" href="[% site.url.css %]/bootstrap.css" />
</head>
<body>
[% content %]
</body>
</html>
Wenn Sie jetzt stutzen, dann stutzen Sie zurecht. Denn dies ist – bis auf die Zeile mit dem Stylesheet – exakt der Inhalt, der im letzten Tutorial noch in lib/config/wrapper stand. Diesen Inhalt dürfen Sie daher in der Datei wrapper löschen und durch diesen Inhalt ersetzen:
[% SWITCH page.type;
CASE 'text';
content;
CASE 'html';
content WRAPPER site/html;
CASE;
THROW page.type "Invalid page type: $page.type";
END;
-%]
Was bedeutet dies? Sie teilen TT2 mit, daß es, wenn es auf den type text stößt, nur den Inhalt bearbeiten soll, stößt es aber auf den type html, dann soll es die Seite zusätzlich in den Wrapper html einfügen.
Um html als den Default type festzulegen, müssen Sie aber auch dies TT2 explizit mitteilen. Dafür erweitern Sie zunächst einmal die Datei lib/config/main und ersetzen den bisherigen Text durch diesen:
[% PROCESS config/page
+ config/url
message = "Hallo Bootstrap Welt!"
-%]
Sie haben also nicht nur – wie bisher – dort eine Message stehen, sondern Sie teilen TT2 auch mit, daß es zuerst den Inhalt der Dateien config/page und config/url laden und verarbeiten (daher PROCESS) soll.
Was soll nun in diesen Dateien stehen? Legen Sie zuerst die config/page an und schreiben dort hinein:
[% USE Date;
# Die Datenstruktur der Seite definieren
page = {
file = template.name
title = template.title
about = template.about or ''
type = template.type or 'html'
date = template.date or Date.format(template.modtime)
};
-%]
Zum derzeitigen Zeitpunkt benötigen Sie noch nicht alles, was darin steht, aber bis zum Ende dieses Tutorials doch. Aber Sie sehen, daß hier einige Default-Strukturen definiert werden. Wenn in der META-Direktive des Templates kein about steht, dann gibt es auch keines, steht dort kein type, dann wird der type als html festgelegt und steht dort kein date, dann wird diese Variable mit dem Datum und der Zeit der letzten Modifikation der Seite gefüllt.
Ähnlich verfahren Sie mit der config/url. Legen Sie diese Seite ebenfalls neu an und schreiben Sie:
[% site.url = {
root = rooturl
home = "$rooturl/index.html"
images = "$rooturl/images"
css = "$rooturl/css"
}
-%]
Sie erinnern sich? Die rooturl haben Sie im letzten Tutorial in der ttree.cfg festgelegt. Wenn Sie nun vom Entwicklungsserver zum Produktionsserver wechseln, brauchen Sie nur dort die rooturl zu ändern und ttree weiß beim erneuten Herausschreiben aller Seiten, wo die Dateien nun liegen. Nun wird Ihnen die Zeile in der Seite lib/config/html auch klar, wo Sie geschrieben haben:
<link rel="stylesheet" href="[% site.url.css %]/bootstrap.css" />

Als letztes nehme Sie noch ein paar Änderungen in der Datei src/index.html vor. Doch zuerst laden Sie sich das nebenstehende Bildchen eines Stiefels herunter und kopieren es in das Verzeichnis /src/images, das Sie ja soeben angelegt haben. Dann öffnen Sie die index.html und ändern Sie wie folgt:
[% META title = 'Template Toolkit Test' %]
<h1>[% template.title %]</h1>
<p>
Das ist die erste Testseite: Test! Test! Test!</p>
<p>
Die Nachricht ist: »[% message %]«</p>
<p>
<img src="[% site.url.images %]/boot.jpg" width="145" height="119" alt="Stiefel" /></p>
Das meiste dürfte Ihnen vom letzten Tutorial bekannt vorkommen. Nur in der letzten Zeile habe ich den gleichen Trick wie in dem Wrapper-Template angewandt, damit TT2 den Pfad zum Bild auch nach einer Änderung wiederfinden.
Nun schreiben Sie mit Ihrem build-Skript die Datei doch einmal heraus. Wenn Sie sich nirgendwo vertippt haben, sollte Ihnen ttree mitteilen, daß es zwei Seiten, nämlich die index.html und die bootstrap.css bearbeitet und herausgeschrieben und daß es eine Datei, nämlich die boot.jpg nur kopiert hat. Das war es doch, was wir wollten und das Ergebnis sollte nun im Browser so aussehen:

Auch das ist noch nichts Weltbewegendes, doch Sie erkennen wenigstens den Ansatz einer Formatierung, die das Stylesheet mehr oder weniger ohne Ihr Zutun erzwungen hat.
Zusammenfassung
In diesem Tutorial habe ich Ihnen gezeigt, wie die beiden Frameworks, das Perl Template Toolit und Bootstrap zusammenspielen können. Dabei haben Sie sicher festgestellt, daß TT2 ein sehr mächtiges Werkzeug ist und sich diese Mächtigkeit auch in einer gewissen Komplexität ausdrückt. TT2 Stärken liegen sicher nicht in der Erstellung einer kleinen Website für den Lebensmittelladen nebenan, dafür ist RubyFrontier das Werkzeug meiner Wahl. Aber TT2 kann seine Stärken besonders dann ausspielen, wenn es darum geht, sehr große Sammlungen oder Websites als statische Seiten herauszuschreiben. Damit dabei die Übersicht nicht verloren geht, läßt es eine starke Modularisierung zu, die in einer Unmenge von Konfigurationsdateien und Templates münden kann. Ich versuche immer, hier einen Mittelweg zu finden: Soviel Modularisierung wie unbedingt nötig, aber nicht mehr. Das Buch zum Toolkit, das eine unbedingte Empfehlung von mir ist (mein Exemplar ist schon völlig zerlesen, mit Kaffeeflecken verschönt und fällt bald auseinander) geht mir in diesem Falle manchmal etwas zu weit und modularisiert zu stark. Aber das ist sicher auch Geschmackssache.
TT2 zusammen mit Bootstrap sind jedenfalls ein starkes Team. In der nächsten Folge möchte ich daher zusammen mit Ihnen endlich in medias res gehen und eine Photo-Site aufbauen.
Links
- Teil 1 dieses Tutorials: Hello [% world %]!
- Teil 2 dieses Tutorials: Hello [% bootstrap %]!
- Teil 3 dieses Tutorials: Hello [% navbar %]!
- Teil 4 dieses Tutorials: Hello [% photr %]!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
