Hello [% photr %]!

Nachdem ich Ihnen in den ersten drei Teilen dieses Tutorials die grundlegenden Funktionen des Perl Template Toolkits gezeigt habe und Sie auch erste Schritte mit Bootstrap unternommen haben, möchte ich Ihnen nun zeigen, wie man die Templates erweitern, das heißt neue Templates erstellen kann, ohne sich dabei wiederholen zu müssen. Der Schlüssel dafür heißt »Modularisierung«.
Dafür erweitern Sie die Datei site/wrapper um einen weiteren CASE-Switch:
CASE 'archivepage';
content WRAPPER site/html
+ site/archivepage;
Das heißt, Sie führen einen neuen Seitentyp ein, den Sie archivpage nennen und der die Photoseiten aufnehmen soll1. Und dieser Seitentyp soll erst das Template site/html abarbeiten, dann an der Stelle, wo dort [% content %] steht, das Template site/archivepage einfügen. Und dieses Template sieht wiederum so aus:
<h1>[% meta.doctitle %]</h1>
<div class="galerie">
<div class="galerie-inner">
[% content %]
</div>
</div>
<div>
<br />
<table id="meta" border="1" width="100%" cellpadding="6">
<tr><td width="20%">Titel:</td>
<td><b>[% meta.doctitle %]</b></td>
</tr>
<tr><td>Beschreibung:</td>
<td>[% meta.docdescription %]</td>
</tr>
<tr><td>Creator:</td><td>[% meta.doccreator %]</td></tr>
<tr><td>Datum:</td><td>[% meta.docdate %]</td></tr>
<tr><td>Ort:</td><td>[% meta.doclocation %]</td></tr>
<tr><td>Album:</td><td>[% meta.doccollection %]</td></tr>
<tr><td>Lizenz:</td><td>[% meta.docrights %]</td></tr>
</table>
<br />
</div>
Wie Sie sehen, enthält auch dieses Template wieder eine [% content %]-Direktive, in die nun der eigentliche Inhalt der Seite eingefügt werden soll. Das heißt, Sie können Templates in beliebiger Tiefe ineinanderschachteln und erst die letzte [% content %]-Direktive fügt den eigentlichen Seiteninhalt ein.
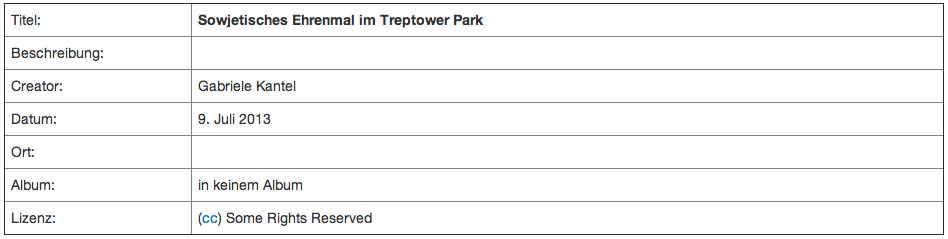
Neu ist auch die Tabelle, die unterhalb des [% content %] steht. Sie wird mit META-Direktiven gefüttert. Ursprünglich hatten sie alle das Präfix dc und richteten sich nach dem Dublin Core. Abr dann dachte ich, daß eine vollständige Implementierung des Dublin Cores in einem Tutorial doch ein wenig so wäre, als wenn mn mit Kanonen auf Spatzen schießen würde und so habe ich nur eine minimale und leicht abgeänderte Teilmenge implementiert und ihr das Prefix doc verpaßt.
Außerdem habe ich die Erfahrung gemacht, daß es äußerst mühselig ist, wenn man eine Seite erst veröffentlichen kann, wenn alle Angaben vollständig ausgefüllt sind. Daher habe ich all diese META-Direktiven in der Datei config/meta mit Default-Werten (meist der leere String) vorbelegt. Die config/meta sieht daher nun so aus:
[% meta = {
# Metadaten
doctype = template.doctype or '' # Image, Movie, Text etc.
doctitle = template.doctitle or template.title
docdescription = template.docdescription or ''
doccreator = template.doccreator or ''
docrights = template.docrights or
'(<a href="http://creativecommons.org/licenses/by-nc-sa/3.0/de/">cc</a>)
Some Rights Reserved'
docdate = template.docdate or 'unbekannt'
doccollection = template.doccollection or 'in keinem Album'
doclocation = template.doclocation or ''
};
-%]
(Der Umbruch bei den docrights ist der besseren Lesbarkeit geschuldet, es muß natürlich alles in einer Zeile stehen.)
Damit TT2 weiß, daß die config/meta in den Verarbeitungsprozeß eingefügt werden muß, müssen Sie die Datei config/main wie folgt erweitern:
[% PROCESS config/page
+ config/url
+ config/meta
message = "Hallo Bootstrap Welt!"
-%]
Außerdem ist Ihnen sicher aufgefallen, daß der eigentlich Inhalt noch von zwei <div> geklammert wird, dem äußeren wurde die Klasse galerie und dem inneren die Klasse galerie-inner zugewiesen. Dazu gehören natürlich auch entsprechende Stylesheet-Einträge in der user.css:
.container .galerie {
background-color: #000000;
padding: 20px;
color: #ffffff;
}
.galerie-inner {
width: 560px;
margin: 0 auto;
}
Es gibt also einen schwarzen Hintergrund, einen inneren Rand von je 20 Pixeln und die Textfarbe ist weiß. Im zweiten Teil wird angenommen, daß die Bilder eine maximale Breite von 560 Pixeln haben und das diese zentriert angezeigt werden sollen. Sollte dies bei Ihnen nicht zutreffen, müssen Sie natürlich diesen Wert ändern.
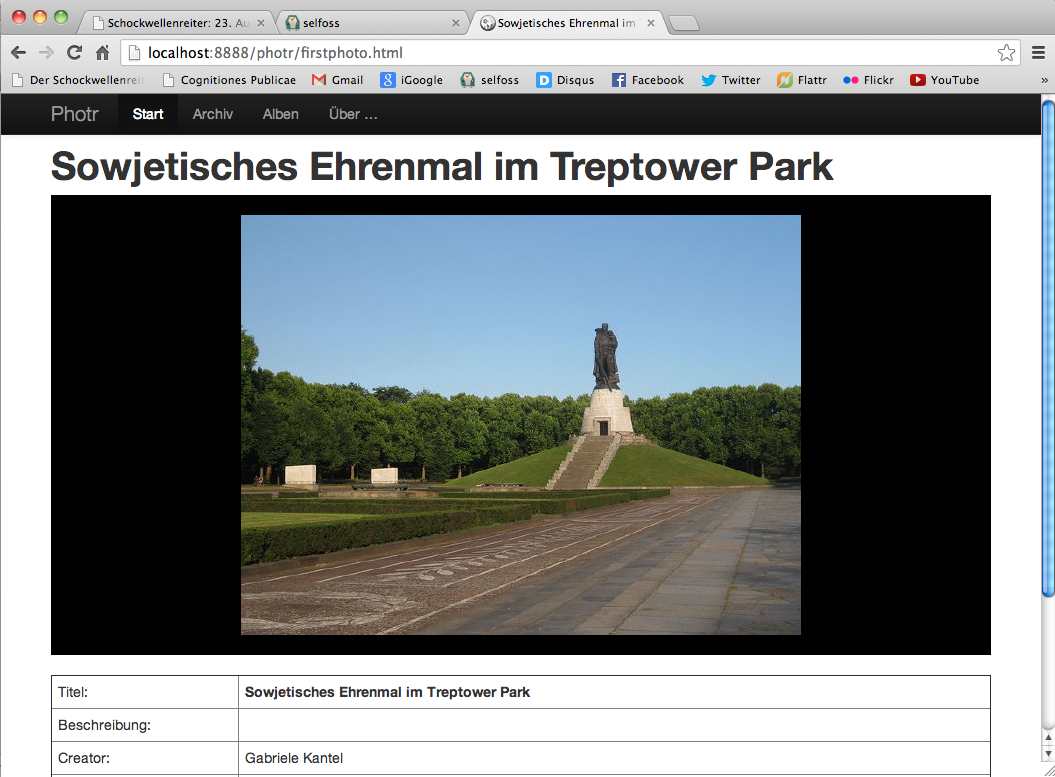
Nun können Sie endlich eine Photoseite anlegen. Ich habe sie firstphoto genannt und sie sieht so aus:
[% META title = 'Sowjetisches Ehrenmal im Treptower Park'
type = 'archivepage'
doccreator = 'Gabriele Kantel'
docdate = '9. Juli 2013'
%]
<a href="[% site.url.images %]/treptow01o.jpg" target="_blank">
<img src="[% site.url.images %]/treptow01.jpg" alt="[% meta.doctitle %]" />
</a>
Wenn Sie diese Seite nun herausschreiben, sollte sie so aussehen, wie der Screenshot zu Beginn dieses Beitrags.

Interessant ist aber vor allem die Tabelle, die aus den Metadaten entweder explizit oder mit den Default-Werten gefüllt wurde. Ich habe diesen Ansatz gewählt, weil ich mir vorstellen kann, daß für einige Sammlungen diese Metadaten in einer Datenbank liegen und ein Skript die Daten ausliest und die eigentlichen Seiten erstellt.
Außerdem halte ich generell eine Trennung von Metadaten und Inhalt für sinnvoll. Und was liegt näher, als diese dann im Kopf der Seite aufzuheben. Spätere Skripte könnten dann noch einmal darüber laufen, um zum Beispiel Inhaltsverzeichnisse oder Index-Seiten zu erstellen. Doch darüber denke ich momentan noch nach …
Links
- Teil 1 dieses Tutorials: Hello [% world %]!
- Teil 2 dieses Tutorials: Hello [% bootstrap %]!
- Teil 3 dieses Tutorials: Hello [% navbar %]!
- Teil 4 dieses Tutorials: Hello [% photr %]!]
-
In einer realen Applikation wäre das der Default-Seitentyp, denn Sie erstellen mit Sicherheit eine Unzahl von Photoseiten, aber nur sehr wenige andere Seiten und es wäre unökonomisch, in der überwiegenden Mehrzahl der Seiten jedesmal die
META-Direktivetype = 'archivepage'einzufügen. Aber hier möchte Ich Ihnen erst einmal das Prinzip erläutern.↩
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Werbung
