Processing.py am Wochenende: Vom Pointillismus zum Rectillismus
Vor etwa zehn Monaten diente die unbekleideten Dame, die meine Tutorien zum Dithering mit Processing.py, dem Python-Mode von Processing begleitete (Teil 1 und Teil 2), schon einmal als Anschauungsmaterial, damals mit einem Programm, das eine Art Pointillismus in Processing.py implementierte. Ich folgte einer Idee aus dem wunderbaren Buch »Generative Gestaltung« (derzeit leider nur auf englisch verfügbar) und aufmerksame Leser wissen, daß dieses Buch wieder auf meinem Leseprogramm für dieses Wochenende und die nächsten Tage steht.
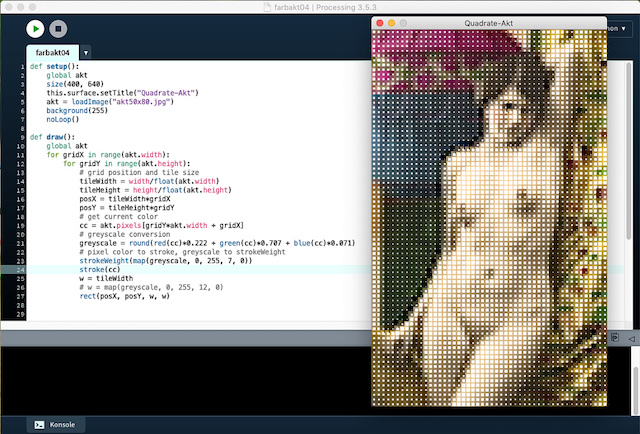
Und dort fand ich eine weitere Idee: Statt Punkte wird das Bild in Rechtecke zerlegt und die Farbe der Ränder der Rechtecke (stroke()) entspricht der Farbe des Bildpunktes, aber die Dicke der Rechteckränder (strokeWidth()) wird durch den Grauwert des Bildpunktes bestimmt. Ich habe das Photo der Dame wieder auf 50x80 Pixel verkleinert, so daß bei einer Fenstergröße von 400 x 640 Pixel jedem Bildpunkt ein 8 x 8 Pixel großes Quadrat zur Verfügung steht. Um den Code möglichst allgemein zu halten habe ich mit
tileWidth = width/float(akt.width) tileHeight = height/float(akt.height) posX = tileWidth*gridX posY = tileHeight*gridY
auch andere Größen und Seitenverhältnisse zugelassen. Mit
strokeWeight(map(greyscale, 0, 255, 7, 0)) stroke(cc)
habe ich die Dicke und Farbe der Ränder festgelegt. Mit dem Wert 7 habe ich ausgeschlossen, daß das gesamte 8 x 8 große »Pixel« komplett mit der Randfarbe gefüllt wird, ein weißes Pünktchen bleibt also immer. Dies war jedoch eine ästhetische Entscheidung, Ihr seid daher aufgefordert, mit anderen Werten zu experimentieren.
Mit stroke(0) anstelle von stroke(cc) könnt Ihr natürlich auch wieder ein reines Schwarz-Weiß-Bild für die Druckausgabe erzeugen, aber das Ergebnis ist dann auch nicht überzeugender als andere Dither-Varianten und höchstens aus künstlerischen Gründen interessant.
Hier für alle, die das Ergebnis nachprogrammieren wollen, der vollständige Quellcode:
def setup(): global akt size(400, 640) this.surface.setTitle("Quadrate-Akt") akt = loadImage("akt50x80.jpg") background(255) noLoop() def draw(): global akt for gridX in range(akt.width): for gridY in range(akt.height): # grid position and tile size tileWidth = width/float(akt.width) tileHeight = height/float(akt.height) posX = tileWidth*gridX posY = tileHeight*gridY # get current color cc = akt.pixels[gridY*akt.width + gridX] # greyscale conversion greyscale = round(red(cc)*0.222 + green(cc)*0.707 + blue(cc)*0.071) # pixel color to stroke, greyscale to strokeWeight strokeWeight(map(greyscale, 0, 255, 7, 0)) stroke(cc) w = tileWidth rect(posX, posY, w, w)
Das wird sicher nicht mein letzter Beitrag zur Bildbearbeitung und -manipulation mit Processing.py sein, schließlich findet man allein im Processing (Java)-Quellcode (GitHub) aus »Generative Gestaltung« noch Tonnen weiterer Ideen und auch andere Quellen prasseln auf mich ein. Aber die nackte Dame werde ich in den Ruhestand schicken, denn sie ist sicher schon über 120 Jahre alt. Außerdem wurde sie schon im Gesichtsbuch angemeckert, seltsamerweise nicht bei mir, sondern bei Burks, und ich habe Lust, mal andere Photos einzusetzen. Also erwartet alles, nur keine Hundebilder. 🤓
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung