Animierte Streifen (à la Bridget Riley) mit Processing.py
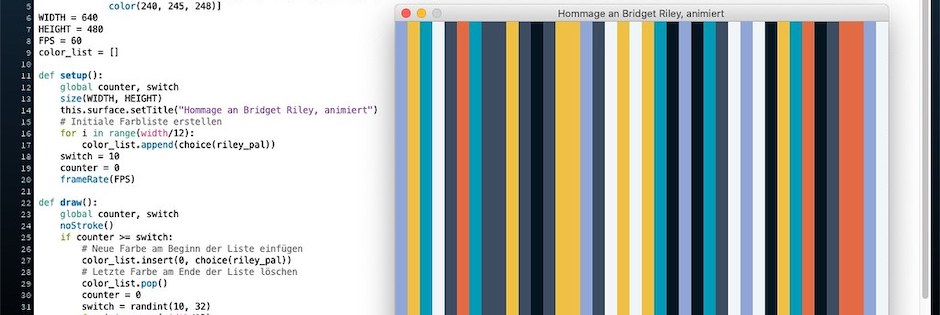
Auch dieses Wochenende mußte ich mal wieder ein wenig mit Processing.py spielen, denn zumindest während des Lockdowns ist ein Sonntag ohne Processing.py kein Sonntag. Ich wollte meine »Hommage an Bridget Riley« vom letzten November dahingehend aufbohren, daß die Streifen nicht statisch wie bei einem Gemälde an einer Stelle verharren, sondern daß sie sich in zufälligen Zeitintervallen von rechts nach links bewegen. Dabei sollte jeder neue Streifen wieder mit einer zufälligen Farbe aus der Bridget Riley Farbpalette (1) gefüllt werden.
Das war eigentlich keine schwierige Übung, man muß von Pythons Listen nur wissen, daß man mit list.insert(index, wert) an der Stelle index einen wert einfügt, die Liste also um ein Element verlängert. Und list.pop() ohne einen Parameter löscht das letzte Element am Ende der Liste. Also habe ich das Gewünschte mit diesen beiden Zeilen erreicht:
# Neue Farbe am Beginn der Liste einfügen
color_list.insert(0, choice(riley_pal))
# Letzte Farbe am Ende der Liste löschen
color_list.pop()
Der Rest war einfach: In setup() habe ich die initiale Farbliste per choice() erstellen lassen, in draw() dann jeweils eine neue, zufällige Farbe an den Anfang der Liste gesetzt und das letzte Element der Liste gelöscht und dann die jeweiligen Streifen zeichnen lassen.
Mit Hilfe eines Timers (aus counter und switch) habe ich dann zusätzlich noch dafür gesorgt, daß die Abstände zwischen den einzelnen Streifen ein wenig variieren. Das sorgt für eine leicht ruckelige Darstellung der Bewegung:
Wie bei meiner letzten Hommage an Bridget Riley (mit den animierten Quadraten) habe ich mit Processings Movie Maker ein kleines Video erstellt, damit auch Nichtprogrammierer in den Genuß der Animation kommen.
Nun den kompletten Quellcode für alle, die dies nachvollziehen und/oder nachprogrammieren wollen (die Zeilen für das Erstellen der Abbildungen für das Video sind auskommentiert):
from random import randint, choice
riley_pal = [color(4, 21, 31), color(1, 155, 183), color(226, 107, 67),
color(60, 76, 97), color(144, 166, 215), color(240, 192, 68),
color(240, 245, 248)]
WIDTH = 640
HEIGHT = 480
FPS = 60
color_list = []
def setup():
global counter, switch
size(WIDTH, HEIGHT)
this.surface.setTitle("Hommage an Bridget Riley, animiert")
# Initiale Farbliste erstellen
for i in range(width/12):
color_list.append(choice(riley_pal))
switch = 10
counter = 0
frameRate(FPS)
def draw():
global counter, switch
noStroke()
if counter >= switch:
# Neue Farbe am Beginn der Liste einfügen
color_list.insert(0, choice(riley_pal))
# Letzte Farbe am Ende der Liste löschen
color_list.pop()
counter = 0
switch = randint(10, 32)
for i in range(width/12):
fill(color_list[i])
rect(i*width/40, 0, width/40, height)
counter += 1
# if frameCount <= 3600:
# saveFrame("pics/####.png")
# else:
# print("I did it Babe")
# noLoop()
Natürlich findet Ihr den Quellcode auch in meinem GitHub-Repositorium. Ich halte allerdings das Abtippen des Sketches für sinnvoller, weil man/frau (oder zumindest ich) dabei immer versuchen, den Code auch nachzuvollziehen, etwas, daß bei Copy & Paste in der Regel nicht passiert. In diesem Sinne: Happy coding!
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!