Skizzieren mit IPython
Bevor Processing die Welt des Creative Codings eroberte, gab es nur zwei Arten zu programmieren: Entweder man arbeitete mit einer Skriptsprache im Interpreter mit einer Read-Eval-Print-Loop (REPL) oder man quälte den Texteditor oder die IDE seines Vertrauens, um dort ein fertiges (und hoffentlich richtiges) Programm einzuhacken, das man dann einem Compiler übergab und hoffte, daß dieser das ohne Gemecker akzeptierte. Processing führte dann die Idee des Skizzierens (Sketching) ein, die darauf basierte, daß man ein Programm (einen Sketch) schrittweise weiterentwickelte und diese »Skizze« schrittweise zur Ausführung brachte und weiterentwickelte.
Auch wenn diese Idee vermutlich ursprünglich der Not geschuldet war (Java ist nun mal keine Interpretersprache), zeigte sich sehr schnell, daß diese Vorgehensweise doch etliche Vorteile besaß. Denn zum einen – wie zum Beispiel Mike Pirnat in »How To Make Mistakes in Python«, p. 4f bemerkte – besitzt die interaktive Shell den Nachteil, daß man ständig mit der History-Funktion des Interpreters kämpft und sich beim »Up Arrow« – Up – Up – Up – Enter« verheddert, während zum anderen eine komplette IDE zu behäbig daherkommt, um mal schnell etwas auszuprobieren. Dahingegen besitzt ein Sketch in Processing den Vorteil, daß man schnell das ganze Skript starten und im gesamten Programmtext mit allen Vorzügen eines Editors schnell etwas ändern kann. Wer je einmal Daniel Shiffman bei seinen Coding Challenges zugeschaut hat, weiß, wie effektiv diese Vorgehensweise sein und wieviel Spaß sie bereiten kann.
Das ist der Hintergrund, warum ich mich über meine gestrige Entdeckung von Hydrogen, dem Atom-Paket, mit dem man IPython-Notebooks quasi interaktiv im Editor ausführten kann, so gefreut habe. Denn damit befreit man IPython aus den Fängen des Interpreters und – im Falle der Jupyter-Notebooks – aus dem Gefängnis des Browsers und kann stattdessen IPython-Skripte auch als Sketche ausführen. Der Editor wird so zu einem Skizzenbuch für Eure IPython-Experimente. Ich will das an einem kleinen Beispiel erläutern:
Wie gestern schon gezeigt, möchte ich eine Sinuskurve mit IPython, Numpy und der MatPlotLib ausgeben. Ich skizziere daher erst einmal:
import numpy as np
import matplotlib.pyplot as plt
%matplotlib inline
x = np.linspace(-10., 10., 1000)
plt.plot(x, np.sin(x))
plt.show()
Das Ergebnis ist eindeutig ein Plot der Sinuskurve, aber ästhetisch vielleicht nicht ganz überzeugend. Ich füge daher vor plt.show() diese Zeile ein
plt.ylim(-2., 2.)
und schon hat der Plot etwas mehr Luft zum Atmen. Ein Raster wäre aber auch nicht schlecht und so schreibe ich in die Zeile darunter:
plt.grid()
Wer eine Sinuskurve zeichnet, kann auch eine Cosinuskurve. Daher kommt unter dem ersten plt.plot() eine weitere Zeile mit:
plt.plot(x, np.cos(x))
Nach jeder Änderung wird übrigens einfach Run All aufgerufen und man sieht das Ergebnis sofort. Bei der letzten Änderung gefallen mir die Farben nicht, also lege ich sie explizit fest:
plt.plot(x, np.sin(x), "-r")
plt.plot(x, np.cos(x), "-b")
Und schon habe ich eine rote und eine blaue Kurve. Jetzt wird es allerdings langsam schwierig, zu erkennen, welche Kurve die Sinus- und welche die Cosinus-Kurve ist. Also sorge ich noch für eine Beschriftung und auch dafür, daß sie angezeigt wird:
plt.plot(x, np.sin(x), "-r", label="Sinus")
plt.plot(x, np.cos(x), "-b", label="Cosinus")
plt.legend()
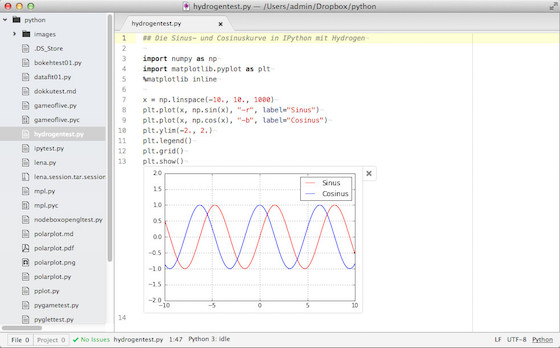
Das fertige Ergebnis könnt Ihr dann in obigem Screenshot sehen. Der komplette, endgültige Code sieht daher so aus:
import numpy as np
import matplotlib.pyplot as plt
%matplotlib inline
x = np.linspace(-10., 10., 1000)
plt.plot(x, np.sin(x), "-r", label="Sinus")
plt.plot(x, np.cos(x), "-b", label="Cosinus")
plt.legend()
plt.ylim(-2., 2.)
plt.grid()
plt.show()
Mir jedenfalls liegt diese Vorgehensweise mehr als die Arbeit in einem Interpreter oder der Kommandozeile. Daher hatte ich dieses Sketching mit Hilfe eines Editors (TextMate 2) auch schon für Shoes, Gnuplot (Update hier und hier) und natürlich auch für Python implementiert, während sich für JavaScript und P5.js von Anfang an Atom anbot – auch weil Daniel Shiffman diesen Editor für seine Coding Challenges mit P5.js nutzt. Aber Atom zusammen mit Hydrogen bringt – weil auch die Ausgabe im Editorfester erfolgt – noch einmal einen Kick mehr.
Caveat
Wenn man, um ein Skript neu zu starten – nicht jedesmal die Maus im Menü Packages -> Hydrogen -> Run All bemühen will, muß man wissen, daß mit dieser Tastenkombination
![]()
nicht Caret (Zirkumflex, ^) - Apfel - Enter gemeint ist, sondern man stattdessen Ctrl - Apfel - Enter gleichzeitig drücken muß. Das hat mich gefühlte Stunden gekostet, bis ich dies herausbekommen habe.
War sonst noch etwas?
Ach ja, während ich gestern abend mit Atom und Hydrogen herumspielte, überraschte mich der Editor mit der Mitteilung, daß eine neue Version mit der Schnapszahl 1.11 herausgekommen sei. Wie üblich wurde zeitgleich die Beta von Atom 1.12 veröffentlicht. Was alles neu ist, könnt Ihr in dem Blogpost lesen.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung