Running Orc Reloaded (JavaScript/P5.js)
Als eines meiner ersten Schritte, die Möglichkeiten von P5.js, der JavaScript-Variante von Processing, zu testen, habe ich – wie schon vor Wochen angekündigt – das von Tim Rodenbröker empfohlene Paket p5.vscode für Visual Studio Code geladen und damit erneut eine Version von »Running Orc« geschrieben. Was soll ich sagen? Mit Hilfe dieses Paketes flutscht P5.js wie geschmiert und mit den hier und hier beschriebenen Techniken läßt sich das Ergebnis dann in RubyFrontier und somit auch in dieses Blog Kritzelheft integrieren:
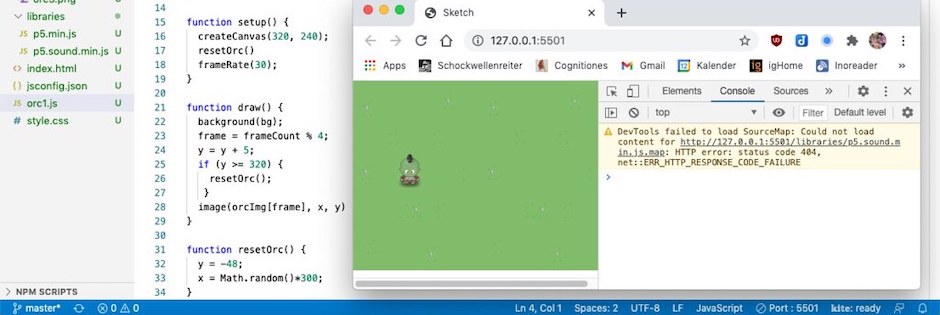
Hier der Quellcode – wegen der Einbindung in diesen Beitrag unterscheidet er sich noch minimal von obigem Screenshot:
let bg; let orcImg = []; let orcs = [] let frame = 0; function preload() { bg = loadImage("images/field.png"); orcImg[0] = loadImage("images/orc1.png"); orcImg[1] = loadImage("images/orc2.png"); orcImg[2] = loadImage("images/orc3.png"); orcImg[3] = loadImage("images/orc2.png"); } function setup() { myCanvas = createCanvas(320, 240); myCanvas.parent("orc1") resetOrc() frameRate(30); } function draw() { background(bg); frame = frameCount % 4; y = y + 5; if (y >= 320) { resetOrc(); } image(orcImg[frame], x, y) } function resetOrc() { y = -48; x = random()*300; }
Der Sketch heißt nicht (wie in P5.js qua Konvention üblich) sketch.js sondern orc1.js, da RubyFrontier etwas arg picky auf doppelte Dateinamen reagiert.
Eine Frage habe ich allerdings noch: Die Warnung
DevTools failed to load SourceMap: Could not load content for http://127.0.0.1:5501/libraries/p5.sound.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
irritiert mich ein wenig. Momentan benötige ich noch keine Sound-Ausgabe (werde ich vermutlich auch selten benötigen), daher stört sie mich (noch) nicht, aber ich wüßte doch gerne, was die Warnung bedeutet und wie ich sie abstellen kann. Falls also jemand von meinen Leserinnen und Lesern eine Lösung weiß, wäre ich für Hinweise dankbar.
Als nächstes möchte ich meine Skills in »modernem« JavaScript erweitern und den Orc als (JavaScript-) Klasse implementieren, damit ich auch mehrere Orcs über den Bildschirm wuseln lassen kann. Denn mit p5.vscode macht die Beschäftigung mit P5.js und JavaScript richtig Spaß. Still digging!
Die verwendeten stammen aus Silvera Netos Sammlung OpenPixels, die er unter CC-BY-SA 4.0 veröffentlicht hat. Diese Lizenz erlaubt die freie Verwendung unter Nennung des Urhebers. Dies habe ich hiermit erledigt.
Über …
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Werbung
Diese Spalte wurde absichtlich leergelassen!