Der Schockwellenreiter
Die tägliche Ration Wahnsinn – seit April 2000 im Netz
Archiv Juni 2022
Sicherheitsupdate des Foxit Reader (PDF Reader) auf 12.0

Mit der Version 12 (12.0.0.12394) des nicht nur unter Windows beliebten PDF Betrachters Foxit Reader haben die Entwickler auch Schwachstellen behoben. Mehr hier …
Update: Mozilla Thunderbird Version 91.11.0 freigegeben

Einen Tag nach dem Feuerfuchs folgt fast immer der Donnervogel, so auch dieses Mal: Die Entwickler des Mozilla Thunderbird haben das Sicherheits-Update auf die Version 91.11.0 freigegeben. Mehr hier …
Neu in meinem Wiki: Minetest

Beim ziellosen Surfen über die Wellen meines Feedreaders bin ich (mehr oder weniger zufällig) über Minetest gestolpert. Minetest (ursprünglich Minetest-c55) ist ein freies (GPL) Open-World-Spiel für Windows, Linux, macOS und andere. Minetest wurde inspiriert vom (kommerziellen) Minecraft. In zufällig generierten Welten, die aus Blöcken bestehen, kann der Spieler verschiedene Rohstoffe abbauen, diese miteinander kombinieren und die Welt nach seinem Belieben gestalten. Minetest ist in C++ implementiert, nutzt die 3D-Graphik-Engine Irrlicht und kann durch Modding in der Skriptsprache Lua erweitert werden. Mehr hier …
Mozilla veröffentlicht neue Firefox-Version 102.0

Die Entwickler des Mozilla Firefox haben die neue Version 102.0 und die Version ESR 91.11 veröffentlicht und darin auch wieder Sicherheitslücken behoben. Mehr hier …
Ren’Py-Update: Ren’Py 8 kann jetzt Python 3

Am Freitag hatte ich ja schon angekündigt, daß ich mal wieder große Lust habe, Avatare zu basteln, um mit ihnen interaktive Geschichten zu erzählen, und mir daher mal wieder Ren’Py vorknöpfen wolle. Und wie so eines zum anderen zusammenkommt, erreichte mich gestern die Meldung, daß Ren’Py ein großes Update auf die Version 8.0 gewagt habe. Mehr hier …
Neu in meinem Wiki: Replit, noch eine Online-IDE für Chromebooks

Nachdem ich gestern meinen Beitrag zu Trinket, der Python-Online-IDE für Chromebook-Nutzer, veröffentlicht hatte, machte mich jemand via Twitter auf Replit als Alternative zu Trinket aufmerksam. Neugierig wie ich bin, habe ich mir das Teil mal angeschaut: Mehr hier …
Trinket: Python im Browser und für Chromebook-Nutzer

Gestern hatte ich unter anderem auf ein halbstündiges Video von Coding Cassowary hingewiesen, das ich mir als erstes für das Wochenende reinziehen wollte. Da ging ich noch anhand der Videobeschreibung davon aus, daß es in diesem Video um P5.js ginge. Nun habe ich mir das Video angeschaut und ich lag falsch: Es geht in dem Video um Processing.py, das der Autor auf irgendwelchen verschlungenen Wegen im Browser zur Ausführung gebracht hat. Mehr hier …
Video- und Lernprogramm für das Wochenende

Weil heute Freitag ist, habe ich mir ein Video- und Lernprogramm für das Wochenende zusammengestellt. Es betrifft – in der Reihenfolge ihres Auftretens – die Game Engines TIC-80, Bitsy und Ren’Py (weil ich mal wieder Lust habe, Avatare zu basteln, um mit ihnen interaktive Geschichten zu erzählen). Nicht nur am Rande gibt es auch noch einen Abstecher nach P5.js, denn auch damit kann man nicht nur sinnbefreite Webseiten basteln, sondern – mit Hilfe der DOM-Bibliothek – ebenfalls interaktive Geschichten erzählen. Doch da stehe ich erst am Anfang (ich lerne schließlich noch), dazu wird es später mehr geben. Doch jetzt erst einmal zu den Videos: Mehr hier …
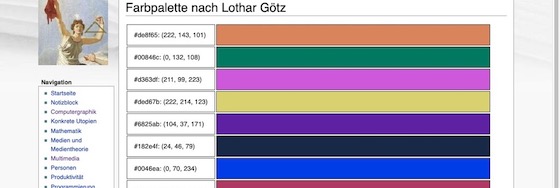
Neue Farb (-paletten) braucht das Land

Lothar Götz (geboren 1963 in Gunzburg) ist ein in London, Berlin und Sunderland lebender Künstler, der mit Vorliebe knallige Farben benutzt, mit denen er unter anderem – wie hier in Hereford – die Fassaden von Gebäuden verschönert. Und da man ja bekanntlich nie genug Farbpaletten haben kann, habe ich aus diesen Farben eine Palette gebastelt und sie in meinem Wiki veröffentlicht. Mehr hier …
P5.js: Problem gelöst, Wurzelverzeichnis gefunden

Für mein gestriges Problem, wo denn in Dreiteufelsnamen ein eingebetteter P5.js-Sketch seine root, sein Wurzelverzeichnis vermutet, habe ich die Antwort gefunden. Denn manchmal lohnt es sich tatsächlich, in die Dokumentation zu schauen. Denn dort steht nämlich klar und deutlich: »The path to the image should be relative to the HTML file that links in your sketch.« Mehr hier …
Google korrigiert in Chrome auch wieder Sicherheitslücken

Chrome aktualisiert sich (außer bei Linux) über die integrierte Update-Funktion, kann aber – wenn es pressiert – auch hier geladen werden. Mehr hier …
Zum Sommeranfang: Eine Ballonfahrt, die ist lustig …

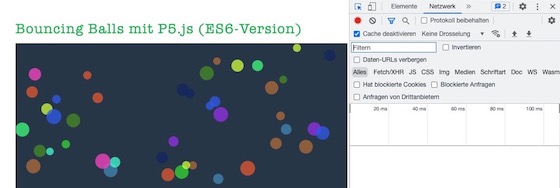
Ich hatte es angekündigt und ich habe es gewagt: Zum Sommerbeginn überrasche ich Euch mit einer lustigen Ballonfahrt in den Bergen, die ich in P5.js geschrieben und in diese Seiten eingebunden habe. Es war etwas komplizierter als erwartet, denn das Laden der Assets (Bilder) machte Schwierigkeiten, denn ich weiß nicht, wo das Wurzelverzeichnis des Sketches liegt, so daß ich leider keinen relativen Pfad angeben konnte, sondern einen absoluten Pfad angeben mußte. Mehr hier …
Mein Workflow: P5.js, TextMate und RubyFrontier

Nachdem Microsoft den Atom-Editor schändlicherweise in Rente geschickt hat und mir dadurch klar wurde, daß auf keinen Fall Microsofts Visual Studio Code für mich als Alternative in Frage käme, stand ich vor dem Problem, wie ich einen Workflow für mein wachsendes Interesse an Webseiten basteln im Allgemeinen und Web-Applikationen basteln mit P5.js im Besonderen implementieren kann. Mehr hier …
Neu in meinem Wiki: Werkzeuge für statische Dokumentationsseiten

Manchmal, wenn man etwas angefangen hat, läßt es einem nicht mehr los. So ging es mir mit dem Beitrag »Software-Dokumentation mit Markdown«, den ich vorgestern hier im Blog Kritzelheft veröffentlicht hatte. In meinen Kommentaren bekam ich einen Hinweis auf zwei weitere, interessante Werkzeuge und über meinen Feedreader schneite ein drittes herein. Und so war ich gestern und heute fast den ganzen Tag damit beschäftigt, mir diese Teile genauer anzuschauen. Mehr hier …
Worknote: Software-Dokumentation mit Markdown

Für die Dokumentation meiner Software-Projekte verwende ich seit etlichen Jahren Markdown mit MkDocs als Framework, um statische (HTML5)-Seiten herauszuschreiben. Ich habe – wie regelmäßige Leser des Schockwellenreiters wissen – sowohl mit Sphinx als auch mit AsciiDoc experimentiert, aber MkDocs gefiel mir einfach besser. Das größte Projekt, das ich damit durchgezogen habe, sind meine Seiten zu Processing.py, die Ihr unter dem Titel »Processing.py in Beispielen« im Netz finden könnt. Mehr hier …
Zurück zu den Wurzeln: Webseiten basteln (auf GitHub Pages?)

Heute (und schon in den letzten Tagen) schneiten diverse Meldungen in meinen Feedreader, die meine Phantasie wegen meines Projektes »Zurück zu den Wurzeln« regelrecht ins Rotieren brachten. Daher wollte ich sie nicht nur in meinem zweiten Gehirn versenken, sondern sie auch hier veröffentlichen. Denn vielleicht hat der eine oder die andere von Euch da draußen noch weitere Ideen: Mehr hier …
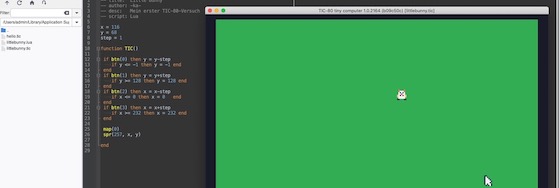
Worknote und Thread: Erste Schritte mit TIC-80

Wie angekündigt hatte ich mir am letzten Wochenende die kleine Fantasiekonsole TIC-80 vorgeknöpft und erste Programmierversuche damit unternommen. Das Spielen mit dem kleinen Teil macht wirklich Spaß. Die größte Herausforderung dabei ist nicht die Programmierung – so schwierig und anders als Java oder Python ist Lua nicht –, sondern die kreativen Anstrengungen, die die (gewollten) Beschränkungen des virtuellen Computerchens verlangen. Mehr hier …
Neu in meinem Wiki: DALL-E (mini), Imagegen und MidJourney

Nach dem gestrigen Beitrag zur Generativen Kunst und Künstlichen Künstlerischen Intelligenz war ich so fasziniert, daß ich die Ergebnisse »verstetigen« wollte und habe den dort vorgestellte Werkzeugen DALL-E, DALL-E mini, Googles Imagegen und MidJourney je eine Seite in meinem Wiki spendiert. Mehr hier …
DALL-E: Generative Kunst und Künstliche Künstlerische Intelligenz 👩🎨

Das letzte Mal als ich etwas mit Bildern, die von einer Künstlichen Intelligenz erzeugt werden, hier im Schockwellenreiter hatte, war, als ich mit Googles Deep Dream Generator experimentierte und überall nur Hundeköpfe sah. Doch die Entwicklung ist nicht bei den Hundeköpfen stehen geblieben und so kam mir heute DALL-E unter: Mehr hier …
Google korrigiert auch wieder Sicherheitslücken in Chrome

Google veröffentlicht eine neue Version (102.0.5005.115) seines Browsers Chrome und schließt auch wieder Sicherheitslücken. Mehr hier …
Dieses Wochenende: Retrogaming mit der Fantasiekonsole TIC-80

Über das Wochenende möchte ich meine Bitsy-Experimente ein wenig ruhen lassen und mich einer anderen Game Engine zuwenden, die mir in den letzten Tagen keine Ruhe gelassen hat: Der freien (MIT-Lizenz) Fantasiekonsole TIC-80. Denn nachdem ich mithilfe der Tutorialreihe »Einstieg in die Spieleentwicklung mit TIC-80«, die ich kürzlich im Schockwellenreiter vorgestellt hatte, die Einstiegshürden überwunden hatte, habe ich richtig Lust bekommen, aus diesem kleinen, virtuellen Maschinchen nette Spiele rauszukitzeln. Und vor Lua habe ich keine Angst. Mehr hier …
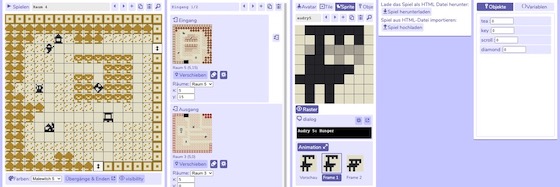
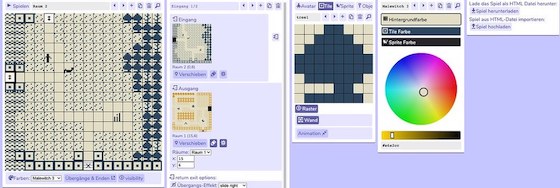
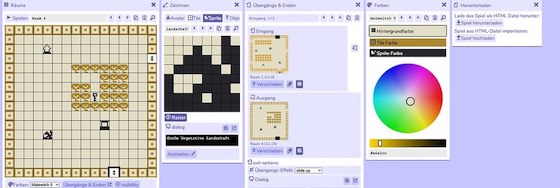
Bitsy-Devlog: Nachts im Bürgerpark (Stage 5)

Ich bin in meiner Bitsy-Bastelstube wieder ein wenig vorangekommen, langsam nimmt das Experiment den Charakter eines Spiels an. Denn nun kann die Spielerin oder der Spieler nicht nur ziellos durch den Park streifen, sondern bis zu fünf Diamanten einsammeln und den Bürgerpark so als reicher Mensch verlassen. Mehr hier …
Kein Editor für das 21. Jahrhundert: Atom geht in Rente

Heute teilten die Atom-Macher von GitHub ihren Nutzern in dürren Worten das Ende des freien Texteditors Atom mit: »While that goal of growing the software creator community remains, we’ve decided to retire Atom in order to further our commitment to fast and reliable software development to the cloud via Microsoft Visual Studio Code and GitHub Codespaces.« Auch wenn es schade ist, damit war zu rechnen: GitHub gehört seit Juni 2018 Microsoft, Microsoft gibt Visual Studio Code heraus und Microsoft liebt Monokulturen. Mehr hier …
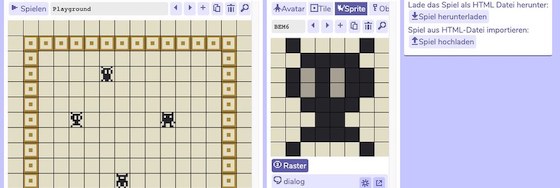
Mein Bitsy-Devlog-Update: Nachts im Bürgerpark (Stage 4a)

Es gibt wieder neue Entwicklungen aus meiner Bitsy-Bastelstube: Ich habe die »Möbilierung« der Parkoberfläche weitergetrieben und jedem Raum (mindestens) ein glubschäugiges Monster (Bug-eyed Monster, abgekürzt BEM) spendiert. Denn jedes Spiel braucht glubschäugige Monster, sonst ist es unvollständig. Mehr hier …
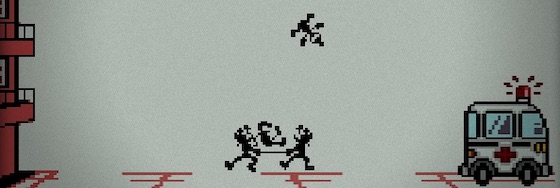
Code the Classics: Fire (Game and Watch)

Game & Watch war der Name einer 56-teiligen (offiziell) respektive 57-teiligen (inoffiziell) Serie von elektronischen LCD-Spielkonsolen von Nintendo, welche mit dem Spiel Ball am 28. April 1980 startete und am 14. Oktober 1991 mit dem Spiel Mario the Juggler abgesetzt wurde. Alle Game-&-Watch-Konsolen hatten ein einziges vorinstalliertes Spiel eingebaut. Wollte man ein anderes Spiel spielen, mußte man eine neue Konsole mit dem anderen vorinstallierten Spiel kaufen. Mehr hier …
Weitere Ressourcen für unabhängige (Retro-) Spieleentwickler

Nach meiner letzten Linkschleuder zum Thema »Assets für (unabhängige) Spieleprogrammierer« trudelten über die diversen sozialen Netze noch zwei Hinweise bei mir ein, die ich Euch nicht vorenthalten möchte. Hinter den Links verstecken sich umfangreiche Ressourcen, wenn Ihr ihnen nachgehen wollt, müßt Ihr schon bereit sein, ein wenig Zeit zu opfern: Mehr hier …
Neues aus der Bitsy-Bastelstube

Auch aus meiner Bitsy-Bastelstube gibt es neues zu vermelden. Ich habe die Bewegungsmöglichkeiten des Spielers eingeschränkt und ihm verboten, den Rasen zu betreten. Schließlich ist der Bürgerpark ein deutscher Park und da darf man nicht einfach über den Rasen latschen. Dabei habe ich als Nebeneffekt festgestellt, daß einige Flächen noch ganz schön kahl sind und nach »Möbilierung« schreien. Es gibt also noch einiges zu tun, bevor ich mich an die Innenräume wage. Mehr hier …
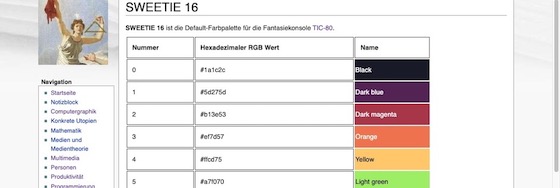
Neu in meinem Wiki: Farbpaletten für Retrogame-Entwickler

Weil ich gerade darüber gestolpert bin, weil man nie genug Farbpaletten haben kann (selbst so eine minimalistische Game Engine wie Bitsy verlangt nach – wenn auch ebenfalls minimalistischen) – Farbpaletten) und weil das Land im allgemeinen und (Retro-) Spieleentwickler im besonderen ständig nach neuen Farbpaletten verlangen, habe ich meinem Wiki zwei neue Farbpaletten spendiert: Mehr hier …
Mein erstes Bitsy: Nachts im Park (Stage 3)

Auch weil ich ein wenig stolz auf das bisher Erreichte bin, möchte ich Euch in einem kurzen Zwischenbericht über den derzeitigen Stand der Entwicklung und die weiteren Planungen zu meinem ersten Bitsy »Nachts im Bürgerpark« (Arbeitstitel) informieren: Mehr hier …
Worknote und Linkschleuder: Chromebook tunen

Ich melde mich noch einmal mit etwas mehr als einer Handvoll Links. Denn ich möchte das Pfingstwochenende auch dafür nutzen, mein Chromebook ein wenig aufzumotzen, so daß es auch offline als Programmiermaschine genutzt werden kann, Denn immerhin sei Chrome OS das bessere Betriebssystem (behauptet Tante Heise) und immer mehr Unternehmen und Bildungseinrichtungen stiegen auf Chrome OS um. Das Betriebssystem aus der Cloud von Google sei klassischen Konkurrenten wie Windows oder Mac OS in vielen Punkten überlegen: Es ist schnell, sicher und leicht zu administrieren. Ich habe bisher noch wenig Ahnung von Chrome OS, daher schaun wir mal, ob die Links mich in die Lage versetzen, meinen Chromebook Volkswagen zu einem Chromebook Porsche hochzutunen: Mehr hier …
Wer wird denn gleich in die Luft gehen? (Es ist Pfingsten, nicht Himmelfahrt.)

Aus Anlaß des kommenden Feiertages ein wenig Nostalgie: Wer diese Werbung – wie ich – noch im deutschen Schwarz-Weiß-Fernsehen gesehen hat, ist wirklich alt. Denn 1972 wurde die Zigarettenwerbung in der Bundesrepublik Deutschland im Fernsehen verboten, 1984 wurde die Werbung mit dem Männchen »Bruno« eingestellt. Und 1992 habe ich mit dem Rauchen aufgehört. Wer da einen Zusammenhang sieht, ist selber schuld. 🤓 Mehr hier …
Linkschleuder für unabhängige Spieleprogrammierer

Eigentlich ist die Aufnahmekapazität meines zweiten Gehirns nur durch die Speicherkapazität meiner Festplatte(n) begrenzt. Trotzdem habe ich hin und wieder doch das Gefühl, daß ich ein wenig aufräumen sollte. Und so habe ich die Einträge der letzten Tage durchforstet und eine kleine Linkschleuder für Spieleprogrammierer zusammengestellt, die ihre Unabhängigkeit von der Spieleindustrie bewahren wollen und bewahren konnten. Gleichzeitig ist sie so etwas wie mein Programm für die Pfingstfeiertage. Mehr hier …
Mozilla Thunderbird neue Version 91.10.0 freigegeben

Auf den Feuerfuchs folgt fast immer auch der Donnervogel: Die Entwickler des Mozilla Thunderbird haben das Sicherheits-Update auf die Version 91.10.0 freigegeben. Mehr hier …
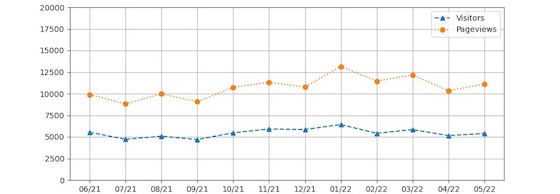
Die Mediadaten für den Monat Mai 2022

Ein neuer Monat hat begonnen und daher ist es Zeit für ein paar Zahlen, die hochtrabend manches Mal auch Mediadaten genannt werden. Nun denn, im Monat Mai 2022 hatte der Schockwellenreiter laut seinem nicht immer ganz zuverlässigen, aber dafür (hoffentlich!) DSGVO-konformen Neugiertool exakt 5.386 Besuche mit 11.108 Seitenaufrufen. Natürlich täuscht die Exaktheit der Ziffern eine Genauigkeit der Zahlen nur vor. Mehr hier …
Über
Der Schockwellenreiter ist seit dem 24. April 2000 das Weblog digitale Kritzelheft von Jörg Kantel (Neuköllner, EDV-Leiter Rentner, Autor, Netzaktivist und Hundesportler — Reihenfolge rein zufällig). Hier steht, was mir gefällt. Wem es nicht gefällt, der braucht ja nicht mitzulesen. Wer aber mitliest, ist herzlich willkommen und eingeladen, mitzudiskutieren!
Alle eigenen Inhalte des Schockwellenreiters stehen unter einer Creative-Commons-Lizenz, jedoch können fremde Inhalte (speziell Videos, Photos und sonstige Bilder) unter einer anderen Lizenz stehen.
Der Besuch dieser Webseite wird aktuell von der Piwik Webanalyse erfaßt. Hier können Sie der Erfassung widersprechen.
Diese Seite verwendet keine Cookies. Warum auch? Was allerdings die iframes von Amazon, YouTube und Co. machen, entzieht sich meiner Kenntnis.
Juni 2022
Werbung
Wieder Werbung

